今日我要來介紹ASP.NET Core啦~~~
介紹ASP.NET Core就不能不提到ASP.NET,那什麼是ASP.NET,ASP.NET是舊有在.NET Framework版本中,提供開發Web服務的框架,所以過去是用ASP.NET開發Web服務,而隨著.NET不斷的改版,開發Web服務也從ASP.NET重新重新設計變成ASP.NET Core。
那重新設計後的ASP.NET Core和過去的ASP.NET比較起來有什麼優點呢?
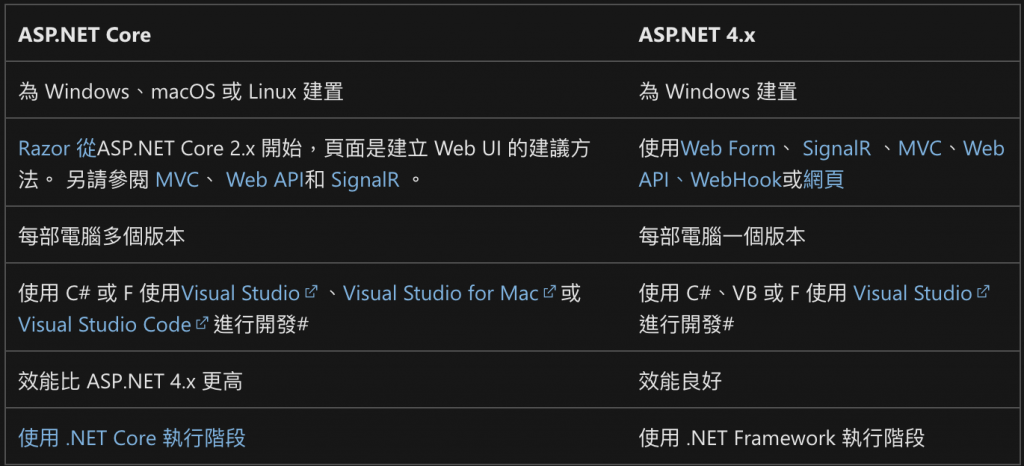
我們來看看官方網站對於這兩者的比較
此圖取自於官方網站
我們可以看到最明顯、最重要的優點是ASP.NET Core是可以跨平台,而且效能比ASP.NET更好,那除了這張圖片有寫出來的優劣比較以外,ASP.NET Core還有兩個重要的優點是,ASP.NET Core開發出的服務能夠部署上雲端,並且ASP.NET Core這個框架是開源的。
做個小節,所以ASP.NET Core的優點
1.支援跨平台,可以運行在 Windows、Linux 和 macOS
2.效能更好,ASP.NET Core效能比ASP.NET更好
3.部署到雲端,ASP.NET Core可以開發Web服務部署上雲端
4.ASP.NET Core是一個開源的框架
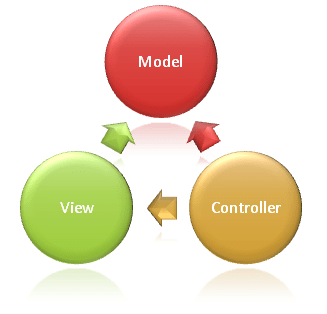
網頁框架通常有分兩種設計模式MTV 和 MVC的模式,例如Django就是使用MTV的模式,那ASP.NET Core就是採用MVC的模式,那MVC的模式是什麼樣子呢?
MVC模式是把我們就把Web服務拆成三個部分,Model、View、Controller
為什麼要使用MVC來設計呢?
主要是希望能夠將我們的複雜的Web應用服務分工仔細,將我們的Web應用服務分成MVC三個部分,分工清楚對於維護、擴展、測試都有幫助,也能讓人一眼就清楚大致上什麼部分是做什麼事情。
接下來要來更深入進一步瞭解ASP.NET Core框架。
在更深入進一步瞭解之前,我們要先將我們的工具與環境準備好,那我使用的工具是Visual Studio,環境為.NET 6,這邊我就不一一分享如何安裝與下載,但是我會附上官方文件給大家參考。
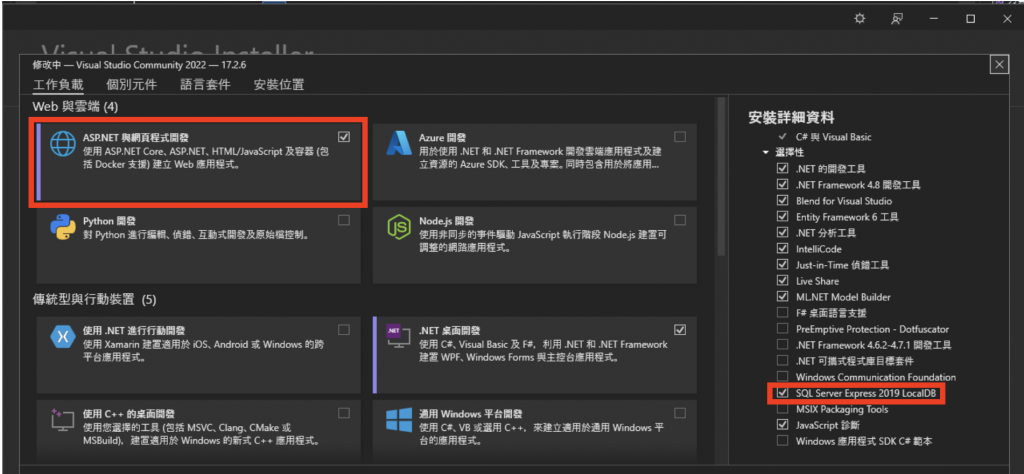
那安裝過程中比較需要注意的是,因為我們要使用ASP.NET Core 以及 Local DB做開發,所以安裝前必須勾選起來
需要什麼就勾選什麼,那選完之後呢~ 我們就可以開始後續的安裝。
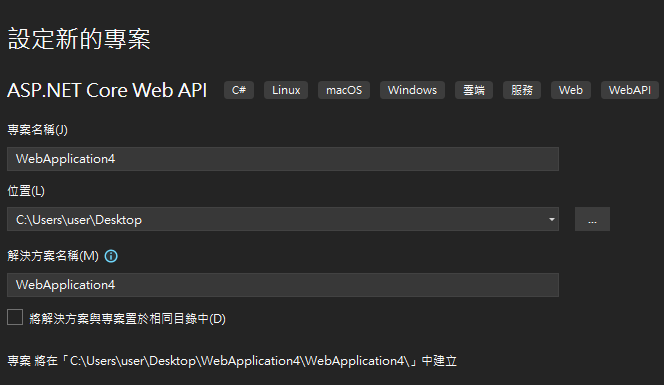
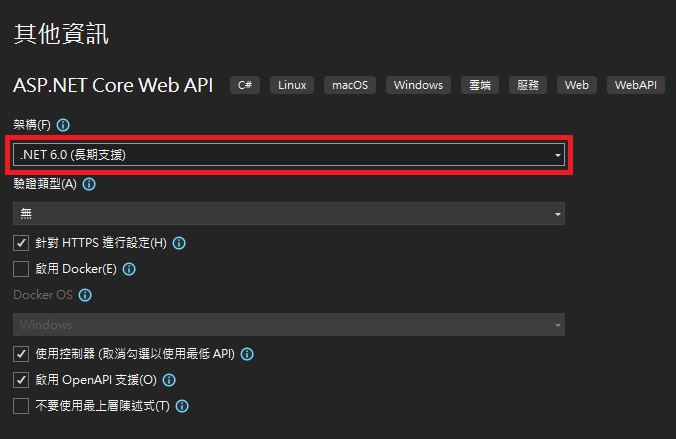
安裝完之後,我們就可以開始新建一個新的專案,這邊我們要來開發API,所以選擇ASP.NET Core Web API
接著輸入專案名稱,這邊比較重要的一點是要選擇.NET6

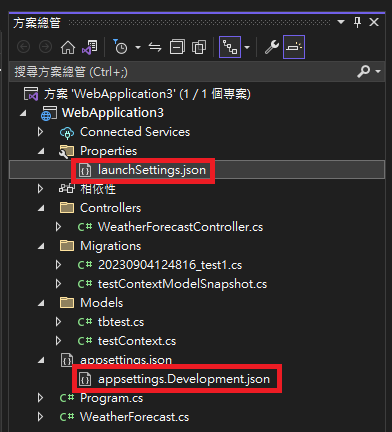
創建好了一個新專案之後,我們來看看Program.cs這個檔案,這個檔案就是啟動服務的入口
我們馬上來看一下檔案裡面都寫些什麼吧~~
//首先一定會有的是,新建一個builder
var builder = WebApplication.CreateBuilder(args);
// 這邊接著會將服務加入到Services裡,這邊要稍稍提到Services這邊是一個DI(依賴注入)的容器,我們在這邊不多談有興趣的夥伴們可以再多了解DI(依賴注入)與IoC(控制反轉)
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
//服務加入完之後,將這個builder實例化
var app = builder.Build();
// 接著就是使用Use、Map、Run加入各種Middleware,Middleware簡單來說就是從發request到response這段過程會經過這些特殊用途的軟體,一般來說會利用Use依序將多個Middleware串起,最後到Run的時候開始返回,而Map是在特定路由時會進入。
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
再來看看appsettings
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"ConnectionStrings": {
"TestDatabase": "Server=(localdb)\\mssqllocaldb;Database=test;Trusted_Connection=True;"
}
}
底下的ConnectionStrings是我加上去的,那這邊可以寫一些比較機密的變數,説到這就不能不提到launchSettings.json,讓我來們看看launchSettings.json的內容
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:59481",
"sslPort": 44308
}
},
"profiles": {
"EnvironmentsSample": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:7152;http://localhost:5105",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
從這裡面我們可以看到有這個ASPNETCORE_ENVIRONMENT這行,如果將Development改成Production,可以將開發的環境變成使用生產環境的環境變數,那我們命名appsettings的方式是這樣,appsettings.{Environment}.json。 例如Production對應appsettings.Production.json 和 Development對應appsettings.Development.json
今天就先介紹到這邊,明天我要來分享如何在本地資料庫。
參考資料:
ASP.NET Core 概觀
ASP.NET 4.x 和 ASP.NET Core 之間進行選擇
ASP.NET Core MVC 應用程式
維基百科-MVC
ASP.NET Core 基本概念的概觀
ASP.NET Core 中介軟體
在 ASP.NET Core 中使用多個環境
ASP.NET Core 的設定
